Electron.NET – Erstelle eine minimale MusicPlayer App mit ASP.NET Core 2 für den Desktop
Der Blog richtet sich in der Regel an die Entwicklung von Cross-Plattform Lösungen mit JavaScript. Diesmal gibt es eine besondere Ausnahme, denn gemeinsam mit meinem Microsoft MVP Kollegen und Freund Robert Mühsig, habe ich ein neues Open-Source Projekt gestartet: Electron.NET
Wie der Name es schon erahnen lässt, haben wir ein Electron Derivat für.NET Core entwickelt. Dies ermöglicht die Cross-Plattform Desktop Entwicklung mit C# und ASP.NET Core. Wir haben das Rad nicht neu erfunden, die darunterliegende Runtime basiert auf Electron. So baut Electron.NET auf eine bereits hochentwickelte und stabile Plattform auf.
Dieser Blog-Post zeigt mit einem einfachen Beispiel, wie simpel es ist, mit Electron.NET und ASP.NET Core 2 eine Cross-Plattform Desktop Software zu entwickeln. Es handelt sich hierbei um einen MusicPlayer. Dieser greift auf das Musik-Verzeichnis zu und kann dann ein beliebiges Lied abspielen.
Vorbereitungen für den Start:
- Node.js (v.8.x)
- Das letzte .NET Core SDK
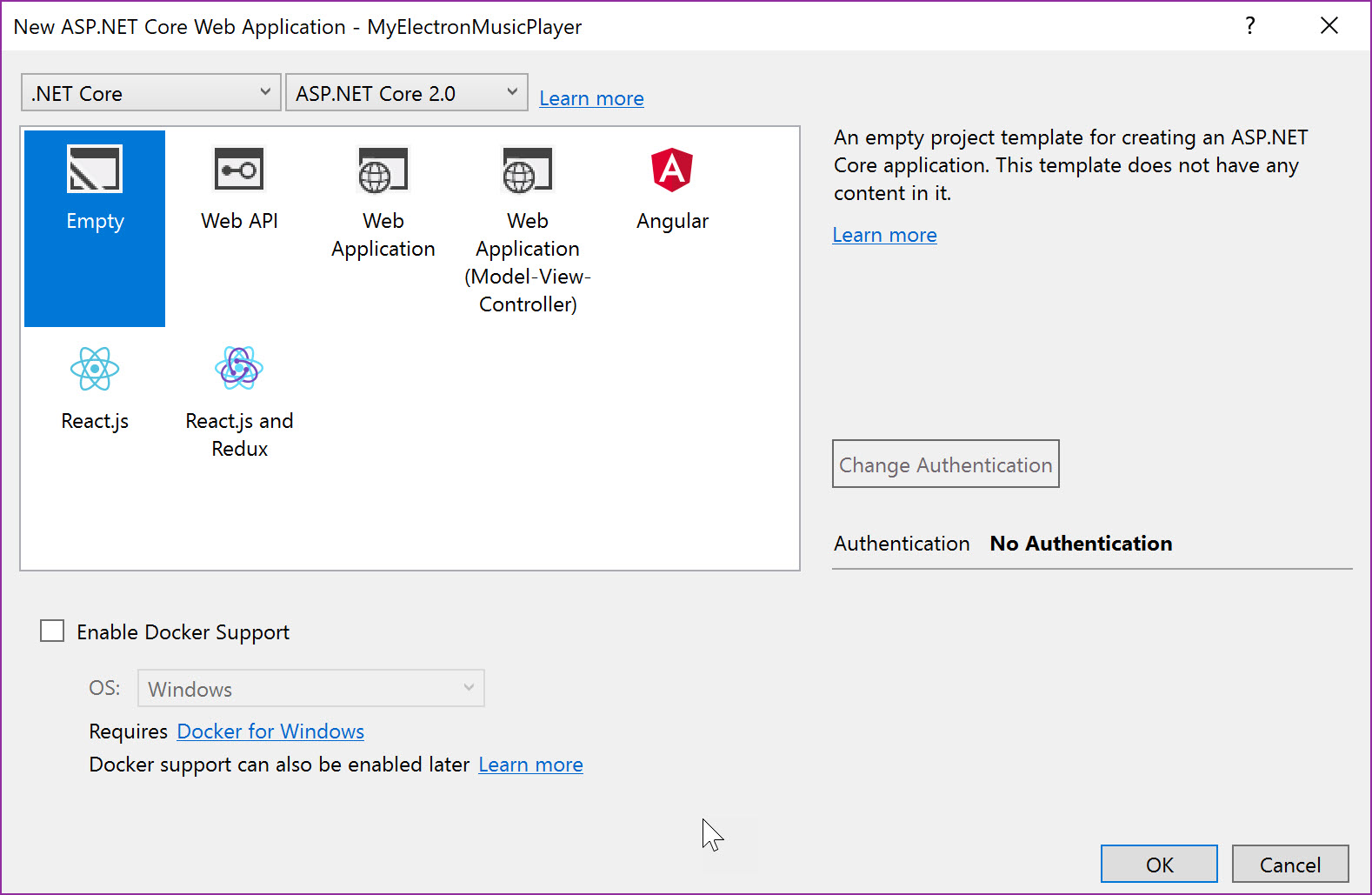
- Visual Studio 2017
Ein neues ASP.NET Core 2 Projekt anlegen
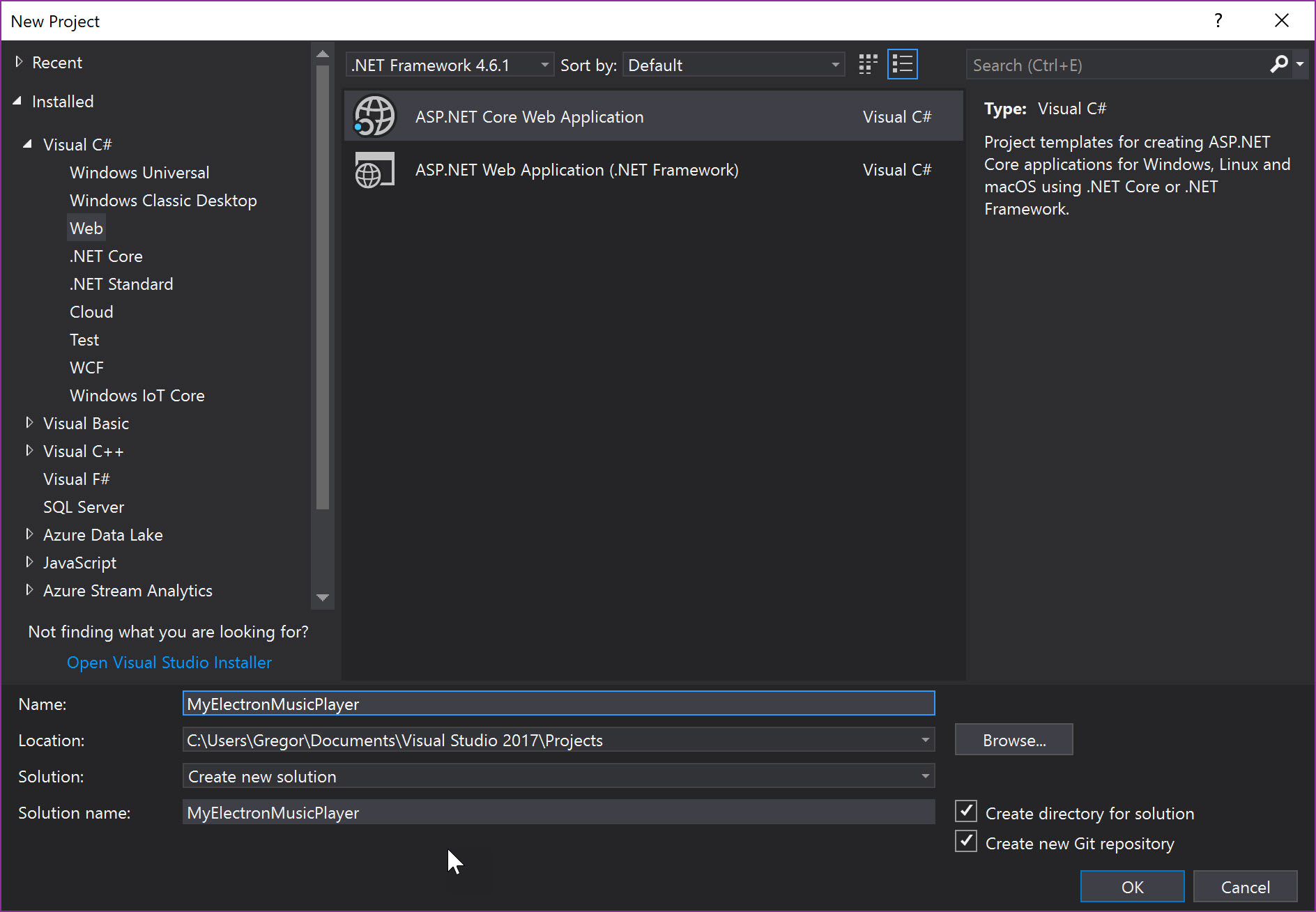
Aus den Projektvorlagen wählen wir eine „ASP.NET Core Web Application“. Der Name lautet hierbei MyElectronMusicPlayer. Für dieses Beispiel reicht ein komplett leeres Projekt aus. Achte darauf, dass oben .NET Core in Version 2.0 ausgewählt ist.


Abbildung 1 – Ein neues ASP.NET Core 2 Projekt anlegen
Jetzt muss die MVC Erweiterung über den NuGet Package Manager installiert werden:
Install-Package Microsoft.AspNetCore.Mvc -Version 2.0.0
Nach der Installation, gibt es ein paar Dinge, die wir zur Startup.cs hinzufügen müssen. Konfigurieren wir zunächst die App, um das MVC-Framework zu verwenden.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}Im zweiten Schritt, konfigurieren wir die App so, dass sie die MVC-Anforderungsausführungspipeline (Routing) mit einer Standardroute verwendet.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
// ...
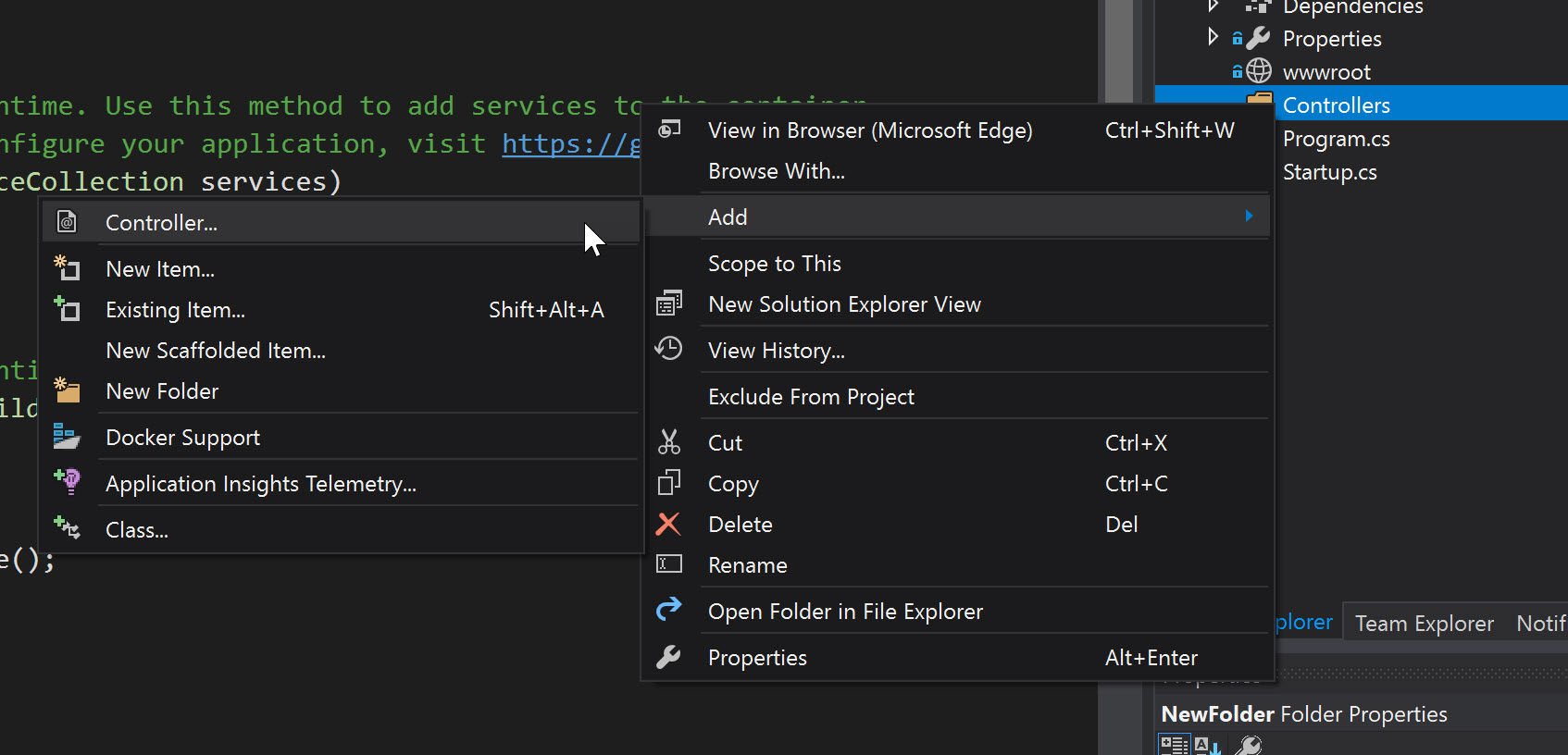
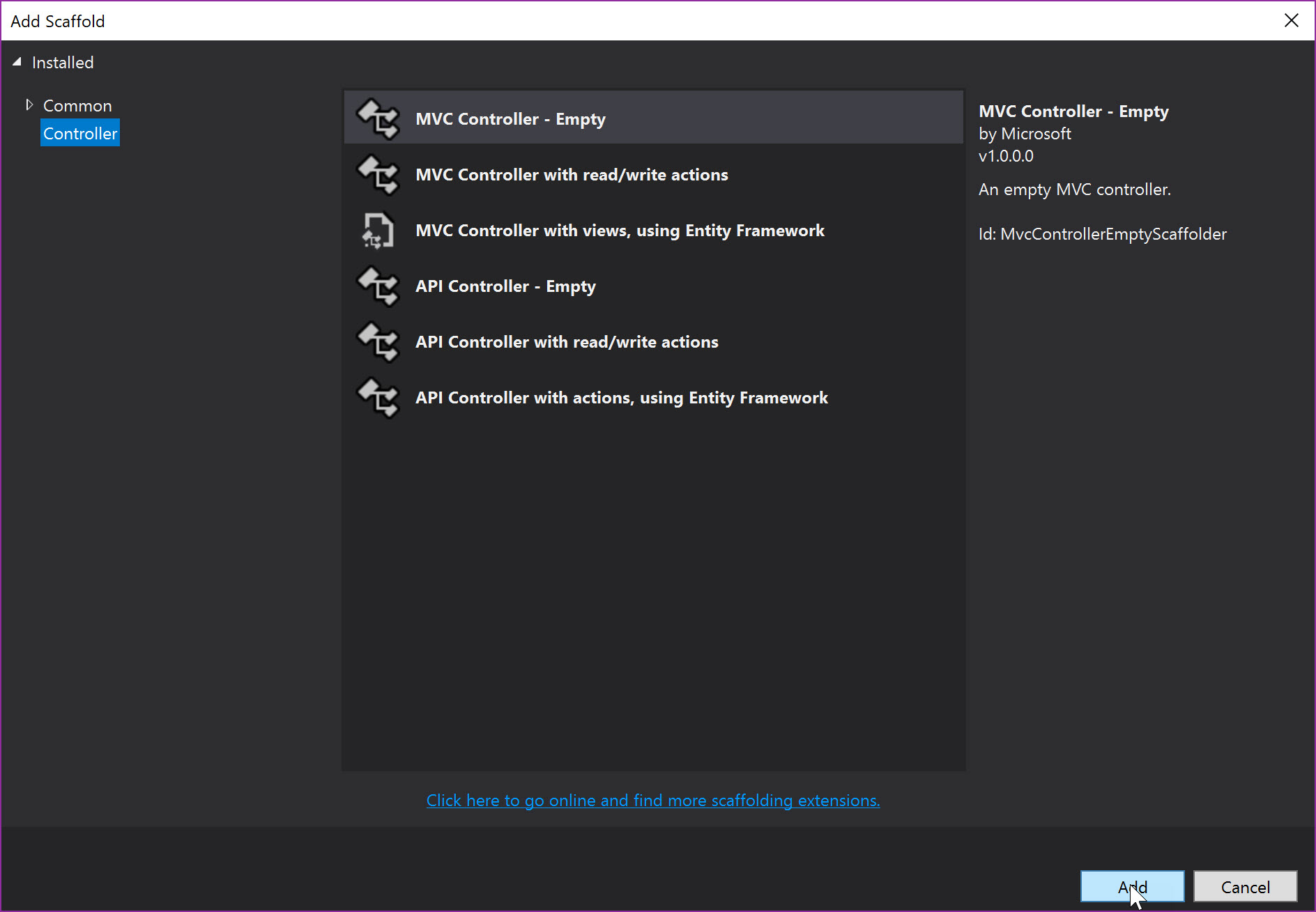
}Jetzt, da das MVC-Framework hinzugefügt wurde, können wir einen Controller und eine View erstellen. Hierzu legen wir einen neuen Ordner namens Controller an. Per Rechtsklick auf diesen, fügen wir einen neuen Controller hinzu.



Abbildung 2 – Einen neuen Controller hinzufügen
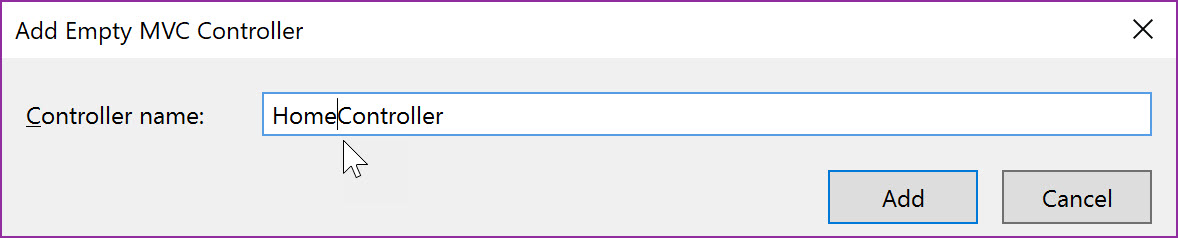
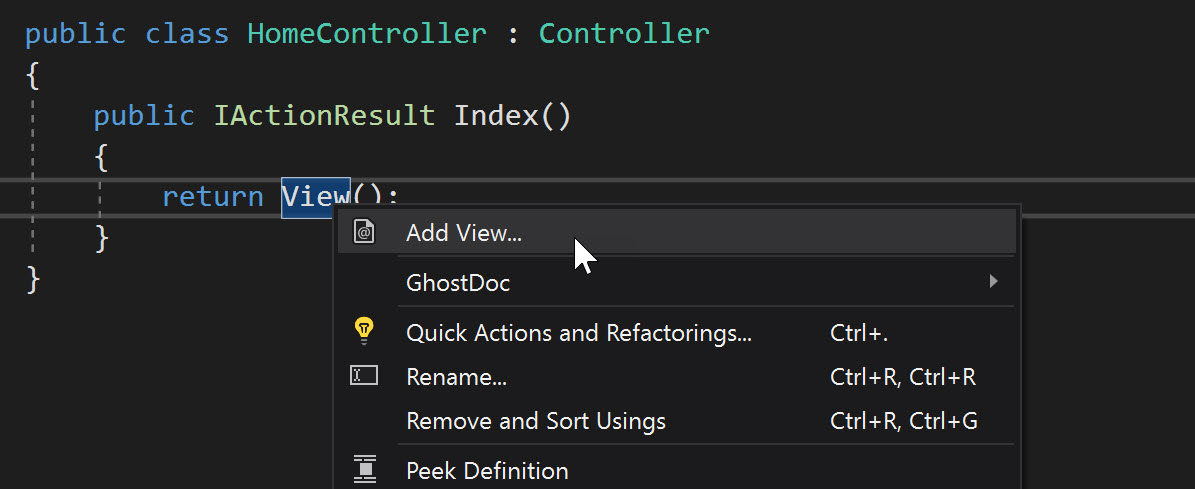
Der HomeController wird mit einer Standardmethode namens Index hinzugefügt. Klicken wir mit der rechten Maustaste auf View() und wählen AddView.


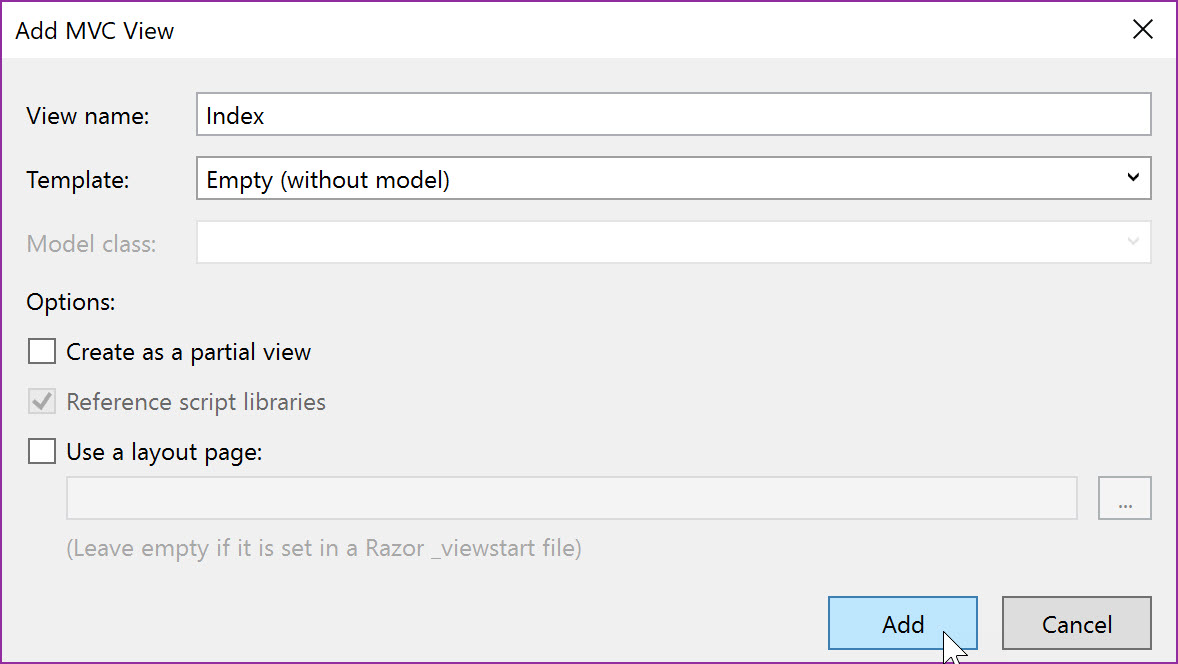
Abbildung 3 - Eine neue View hinzufügen
Ein neuer Views-Ordner mit Index.cshtml wurde automatisch angelegt. Das ASP.NET MVC Core Projekt ist jetzt für die Implementierung der Logik bereit.
Electron.NET hinzufügen
Es sind nur wenige Schritte nötig, um unsere ASP.NET MVC Core 2 Anwendung auf Electron.NET zum Laufen zu bringen. Zuerst muss die Electron.NET API über den NuGet Package Manager installiert werden:
PM> Install-Package ElectronNET.API
In der Program.cs-Datei wird dann die UseElectron WebHostBuilder-Extension hinzugefügt.
public static IWebHost BuildWebHost(string[] args)
{
return WebHost.CreateDefaultBuilder(args)
.UseElectron(args)
.UseStartup<Startup>()
.Build();
}Das war auch schon alles, damit Electron.NET für das Projekt verwendet werden kann. Bis jetzt würde allerdings beim Ausführen vom Projekt nichts passieren. Die Anwendung würde einfach im Hintergrund laufen. Da wir keinen Hintergrundprozess programmieren wollen, wird bei der Startup.cs-Datei ein kleiner Bootstrap-Code für das Anzeigen von einem Hauptfenster implementiert. Zusätzlich möchten wir als Option die Security deaktivieren. So dass wir später ohne Probleme auf das Musik-Verzeichnis zugreifen können.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
Bootstrap();
}
public async void Bootstrap()
{
var options = new BrowserWindowOptions
{
WebPreferences = new WebPreferences
{
WebSecurity = false
}
};
await Electron.WindowManager.CreateWindowAsync(options);
}Zugriff auf das Dateisystem
Beim HomeController benötigen wir jetzt den Zugriff auf das Dateisystem. Dazu bietet uns die Electron.NET API die Möglichkeit den Pfad der aktuellen Plattform für das Musik-Verzeichnis zu ermitteln. Mit .NET Core greifen wir dann auf die Dateinamen innerhalb des Verzeichnisses zu. Das Ergebnis liefern wir dann direkt an die View weiter.
using ElectronNET.API;
using ElectronNET.API.Entities;
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
using System.IO;
using System.Threading.Tasks;
namespace MyElectronMusicPlayer.Controllers
{
public class HomeController : Controller
{
public async Task<IActionResult> Index()
{
string musicPath = await Electron.App.GetPathAsync(PathName.music);
string[] mp3Files = Directory.GetFiles(musicPath, "*.mp3", SearchOption.TopDirectoryOnly);
string[] mp4Files = Directory.GetFiles(musicPath, "*.mp4", SearchOption.TopDirectoryOnly);
List<string> musicFiles = new List<string>();
musicFiles.AddRange(mp3Files);
musicFiles.AddRange(mp4Files);
return View(musicFiles);
}
}
}Die Oberfläche
Die Oberfläche und Funktionalität wird für dieses Beispiel unspektakulär und einfach gehalten. So soll nur eine Liste der Dateien angezeigt werden, die durch einen Button-Klick das gewünschte Lied abspielt. Dazu wird die HTML5 Audio-Klasse eingesetzt.
@model List<string>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>My Electron Music Player</title>
<meta charset="utf-8" />
</head>
<body>
<h3>My Music</h3>
<ul>
@foreach (string musicFile in Model)
{
<li>
@System.IO.Path.GetFileNameWithoutExtension(musicFile)
<button onclick="playMusic('@musicFile.Replace(@"\", "/")')">Play</button>
</li>
}
</ul>
<script>
function playMusic(musicFile) {
let audio = new Audio(`file:///${musicFile}`);
audio.play();
}
</script>
</body>
</html>Start der Electron.NET Anwendung
Für das Ausführen der Electron.NET Anwendung wird die Electron.NET CLI benötigt. Die Installation kann leider nicht über NuGet wie gewohnt erfolgen. Das Paket muss ausschließlich über die .csproj-Projektdatei referenziert werden. Dazu folgenden Eintrag hinzufügen:
<ItemGroup>
<DotNetCliToolReference Include="ElectronNET.CLI" Version="*" />
</ItemGroup>Anschließend in der Console dotnet restore eingeben.
Bei einem neuen Electron.NET Projekt, muss zu Beginn einmalig dotnet electronize init eingegeben werden. Hierzu wird eine electron.manifest.json-Datei angelegt und ein neues Debug-Profil bereitgestellt.
Mit dem Befehl dotnet electronize start wird dann die ASP.NET MVC Core 2 Anwendung als Desktop-Software gestartet.
Wichtig! Beim ersten Mal dauert der Startvorgang etwas. Wir arbeiten daran, dies in Zukunft zu beschleunigen.

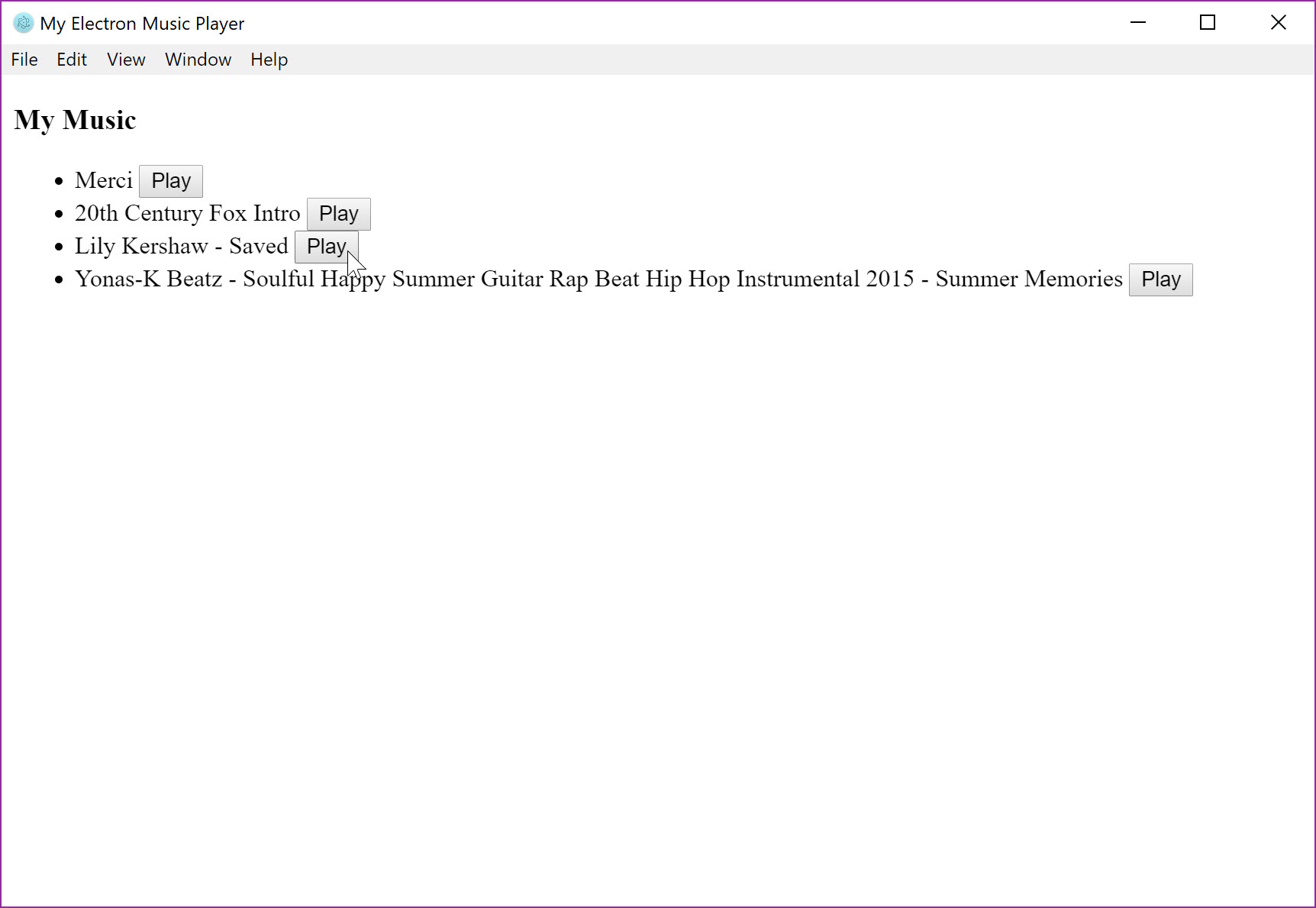
Abbildung 4 – Die Electron MusicPlayer Anwendung
Das Builden
Die Electron.NET CLI ermöglich ebenfalls das Builden einer ausführbaren Anwendung für Windows, Mac und Linux. Dazu gibt es allgemein den Befehl dotnet electronize build.
Für einzelne Plattformen:
dotnet electronize build win
dotnet electronize build osx
dotnet electronize build linux
Wichtig! Für das Builden von Mac-Anwendungen wird ein Mac oder Linux benötigt.
Fazit
Wir haben in diesem Beispiel gesehen, wie einfach mit Electron.NET eine Desktop-Software mit ASP.NET MVC Core 2 erzeugt wird. Der C#-Code greift hierbei auf die Verzeichnisse zu und übermittelt diese Informationen an die MVC-Oberfläche. Normal wäre dies über einen Web-Browser nicht möglich.
Weitere Beispiele der Electron.NET API demonstriert die API Demo-App. Wer mag kann gerne zur Übung probieren, wie ein OpenFile-Dialog über die API angesprochen wird. So dass unsere Beispielanwendung auch andere Verzeichnisse einlesen kann. Als kleinen Bonus könnte man einen Shortcut hinterlegen, der per Zufall eines der Lieder aus der Liste abspielt. Wer das geschafft hat, kann gerne ein Kommentar hinterlassen 😊
Hier der MusicPlayer auf GitHub
Hier die Electron.NET API Demo App auf GitHub
Wie gefällt euch Electron.NET? Ich freue mich auf dein Feedback als Kommentar.